Image Sandbox
Browser-based design tool

Overview
ImageSandbox is a browser-based design tool that bridges the gap between simple editors like Canva and professional tools like Figma. It focuses specifically on creating marketing visuals and social media graphics with a clean, intuitive interface and powerful editing capabilities that don't require design expertise.

Key Features
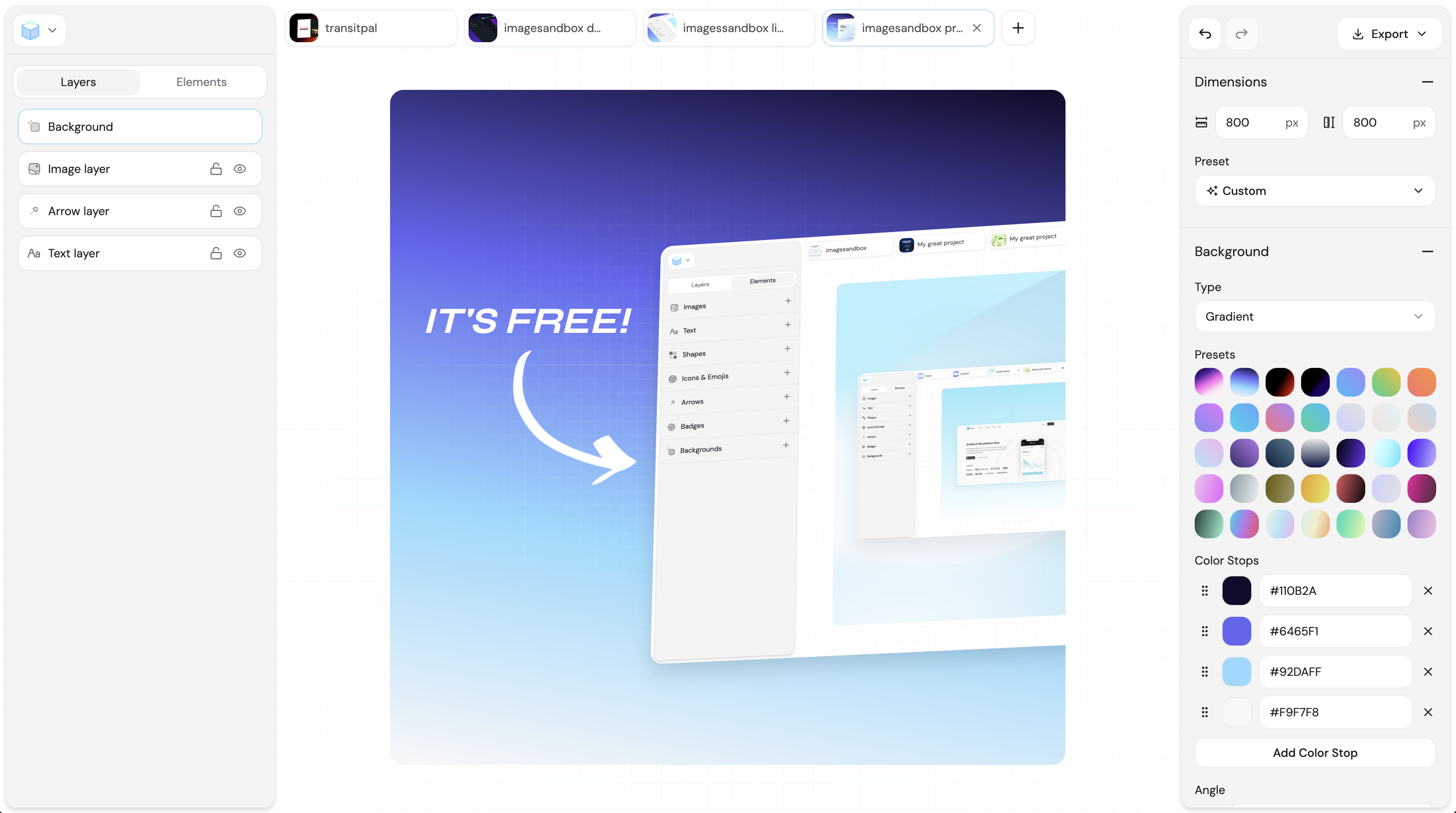
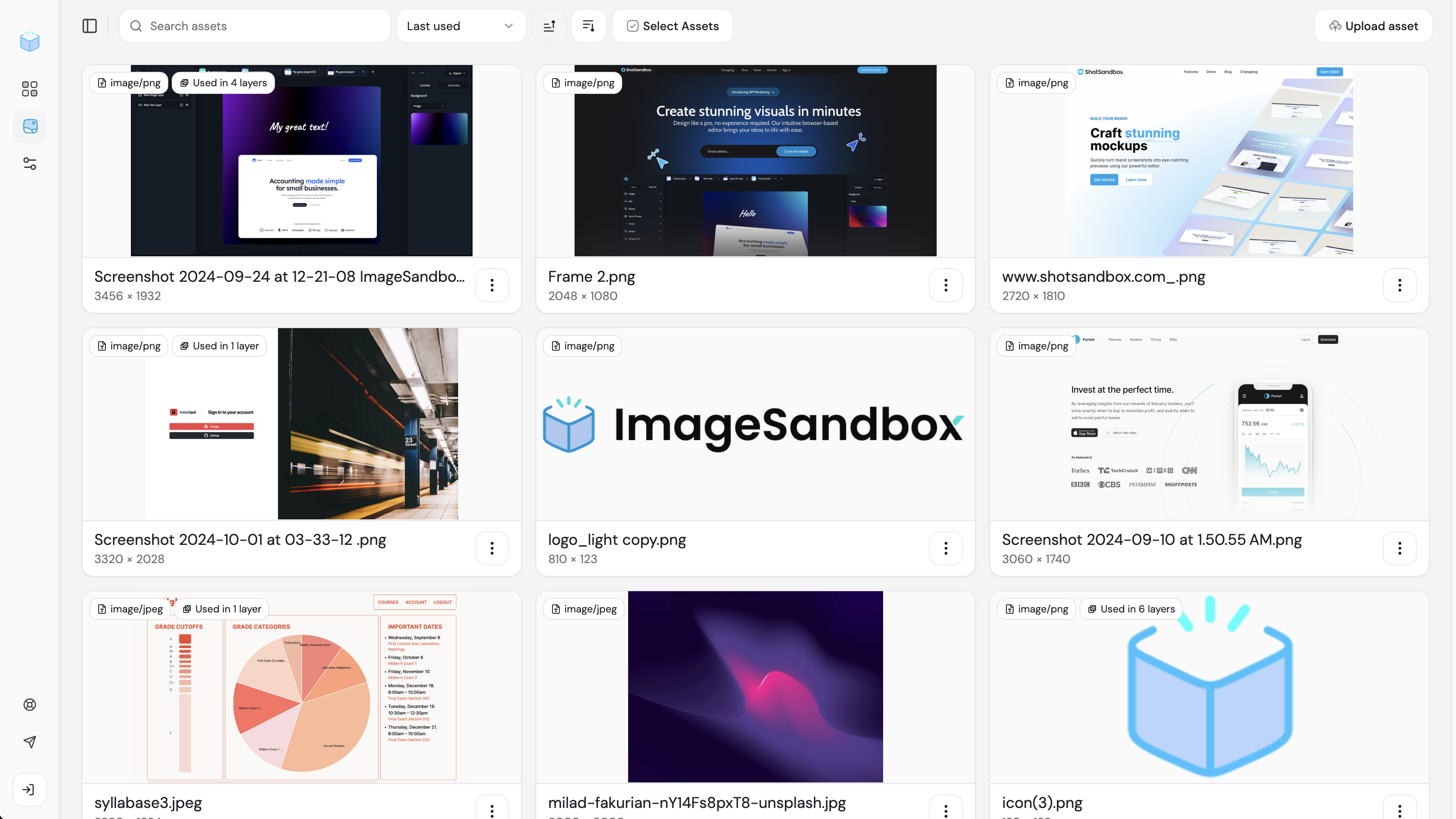
- Visual Asset Management - Add and manipulate images with 3D rotation, borders, browser and device mockups, and more
- Element Library - Quickly add text, arrows, graphics, social media badges, and other design elements
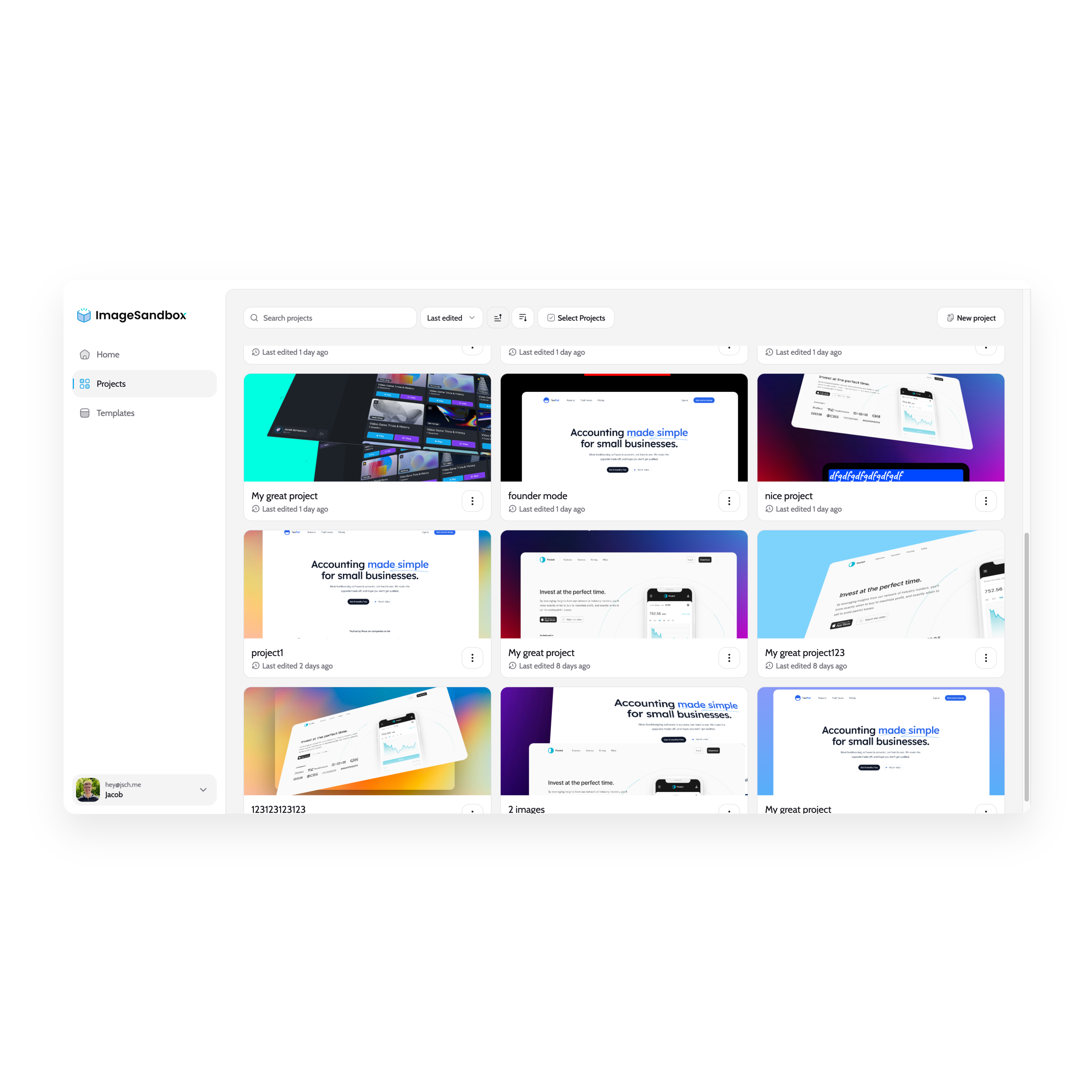
- Local Storage - All projects and assets stored in browser storage, allowing for persistent projects without needing to create accounts
- Asset Reusability - Replace an uploaded asset to see changes cascade across all projects that use it
- Platform-Specific Dimensions - Pre-configured canvas sizes for Instagram, X, LinkedIn, and other platforms
- Layer Management - Control layer ordering, visibility, duplication, and locking of elements
- Export Options - Save designs as WebP, PNG, JPEG, or copy directly to clipboard

Technical Implementation
Frontend
- React framework - Built with Next.js 15 for improved performance and SEO
- State management - LegendApp/State for optimized state management with automatic persistence to IndexedDB
- Animations - Layer animations and transitions using Motion
- Custom Layout Engine - Coordinate system and layout engine, allowing for drag and drop, resizing, and rotation of elements using interactjs
- Browser Storage - Sync project files and uploaded assets to browser storage
- Keyboard Commands - Extensive shortcut system for workflow efficiency
Backend
- Dynamic Image Rendering - Future release of an API will allow you to generate images on the fly with dynamic text, images, and more
- Authentication - Auth via Auth.js and JWT, supporting Magic Link sign in, and Google and GitHub OAuth
- Serverless Postgres - Support authentication and storing user data, project files, and more
- Cloud storage - Cloudflare R2 for storing uploaded user assets and images generated by the API
Timeline
2024 - Present
Stack
Next.js, LegendApp/State, Neon (PostgreSQL), Cloudflare (R2, Workers)

